Tree Testing vs Card Sorting: Which is the Right Method for Your Project?

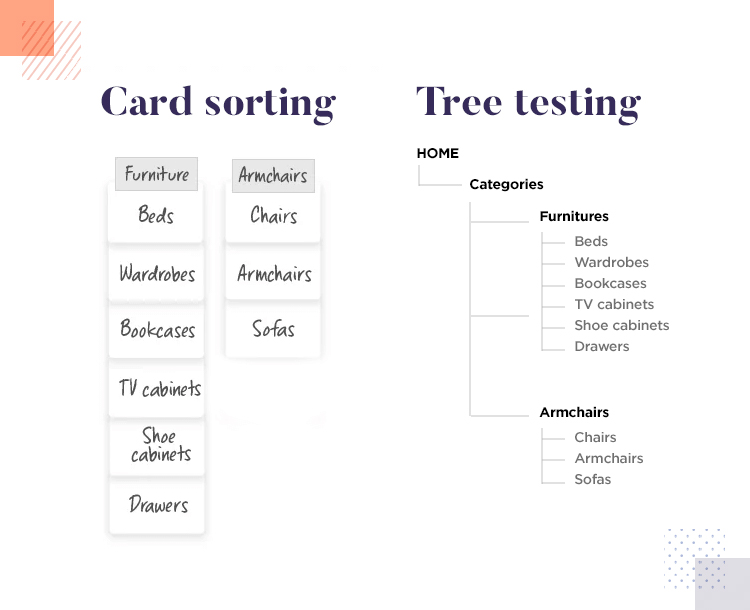
Image source: Justinmind
If you want to reach your target audience and provide an excellent customer experience with your website or app, you must consider its information architecture. Otherwise, you risk customers rejecting your solution – they’ll simply find it hard or uncomfortable to use.
It’s imperative to structure your content to make it easily accessible. Card sorting and tree testing are two methods you can use to achieve that goal, and PlaybookUX, our video-based UX research software, provides both features and helps you utilize them to the best effect.
You can perform remote tree tests and open, closed, and hybrid card sorts efficiently, either with your participants or with people recruited via our platform. You can also customize the settings and tasks and automate many activities to make the entire process faster. Sign up on the spot and see how PlaybookUX works.
If you want to learn more about card sorting and tree testing and understand their similarities and differences, continue reading our comparison to get answers to all your questions.
But first, let’s start by explaining what information architecture is.
What is information architecture?

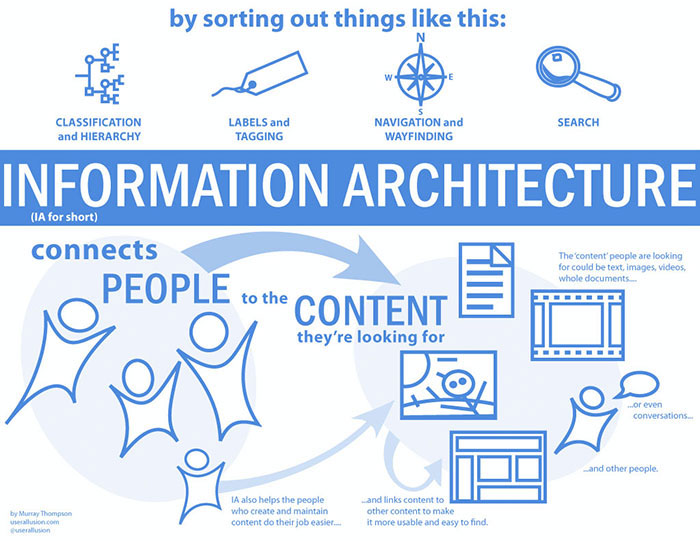
Image source: DesignYourWay
Information architecture is an aspect of UX design that focuses on structuring information and content – such as videos, images, and text – on websites, applications, and other digital products to make them easily accessible to users. There are four main areas of IA:
- Search – allows users to find whatever they want
- Labels – help you present information on your website
- Navigation – determines how users browse the website, move between sections, etc.
- Organization – includes the basic categorization and information structure

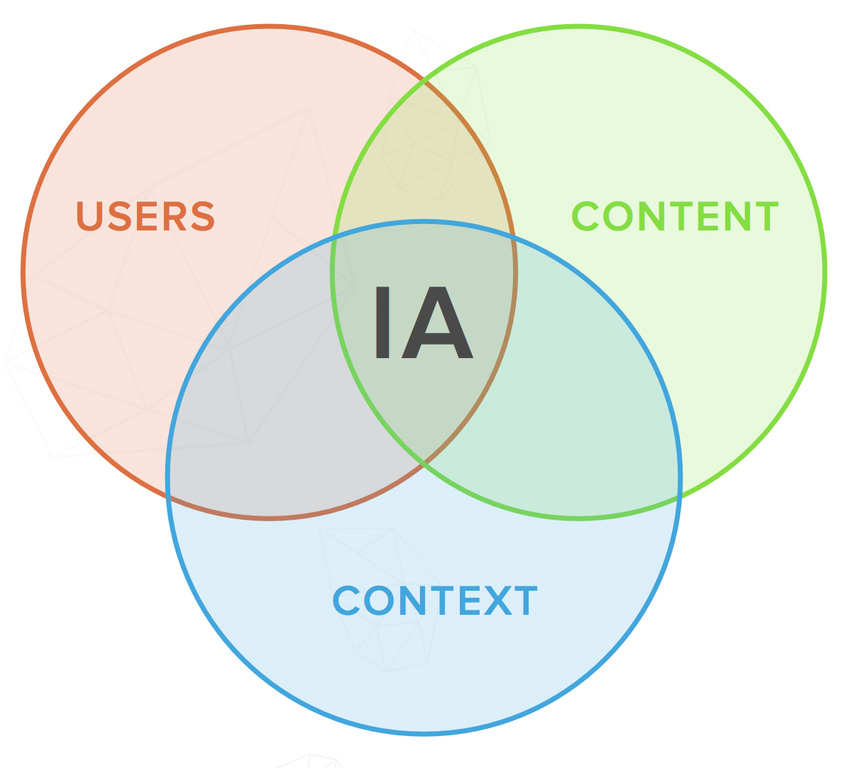
Information architecture is about connecting users and content in a proper context. Source: The Medium.
UX specialists – designers, researchers, and other experts in the field typically list eight fundamental principles of information architecture:
- Selection – limit the number of pages available to users and options to choose from, don’t force them to make decisions too often to allow information processing
- Objects – you should plan user interactions and create a clear strategy for your content, considering its strengths, weaknesses, and how it will change over time
- Main entrance – home page won’t be the only entrance to your website. Assume around half of the people will enter through other landing pages
- Disclosure – disclose information gradually since people can only see and hear a limited amount of information in a given moment
- Multiple classifications – give users a choice to classify information in more than one way, and try to consider various user needs and behaviors
- Focused navigation – don’t confuse users by mixing information categories within one structure
- Growth – the content is constantly evolving, changing, and growing. Take that into account and design your page to be flexible
- Examples – describe the content categories and give users visual examples so that they can understand what to expect
Why is information architecture important?
Some people are quick to dismiss the importance of information architecture, arguing that search engines have become so potent that it’s easy to find any information you need within seconds. It isn’t true.
Search engines don’t allow you to see the full scope of what’s available on the website. To use them, you first need to know what you want to find – what terms you want to search for. Finally, good information structure affects search engines’ performance too.
In short, information architecture remains very important because:
- It allows users to find information faster – good information architecture helps save time by giving users quick access to data
- It has a positive impact on the user’s ability to focus – users can concentrate easier on their tasks when the information they have to work with is well-structured
- It makes information easier to analyze – well-presented information is easier to process and analyze
- It makes using the website or service less frustrating – websites with good information structure provide a better user experience
What is card sorting?
You can conduct card sorting tests when you design or want to improve the information architecture. The idea is to work from the bottom up and understand how the users’ minds work – what they look for and how.
You do this by letting users sort items on the website into categories. Thanks to this, you can see which elements are naturally connected in their minds.
The users receive a curated set of items that they group into categories that make the most sense from their perspective. You can do an open card sort or a closed card sort. The former uses predefined categories, and the latter lets people define and name their own. You can also conduct hybrid tests which include predefined categories but allow testers to add new ones if they decide it’s necessary.

Card tests were performed using paper cards, but now we have more sophisticated tools.
You can run card sorting within your team, and these tests are usually moderated. However, if you want the best results and data quality, you should use unmoderated testing.
In this case, you’ll need a test sample – a group of at least a dozen or two of your solution’s potential users.
The information you get from card sorting is somewhat general and may be ambiguous. The data won’t answer all your questions, but it’ll be a solid basis for further research and work.
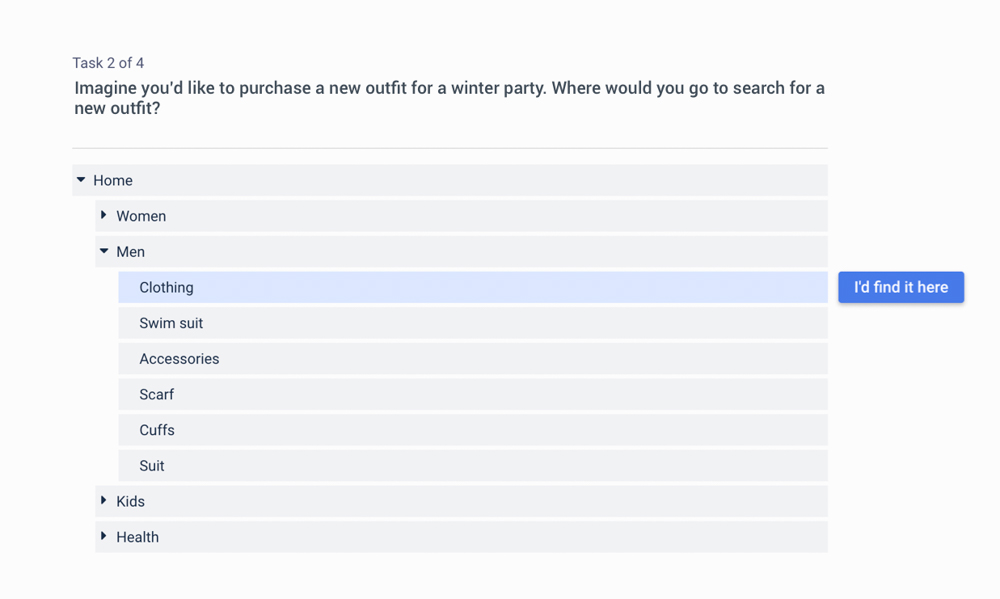
What is tree testing?

You can conduct tree tests – also known as reverse card sorting – to evaluate how easy it is to find information on a website, i.e., check the effectiveness and navigation usability.
You can start by outlining the research plan – you need to know what goals you want to achieve with the help of the test. You can also specify the timeline and metrics you’ll use in the test.
After that, you can create the tree – a hierarchical menu with a tree-like structure that includes a complete list of your content categories and subcategories. You then recruit the test participants that’ll be right for this particular study. Tree tests are usually unmoderated, and test groups include at least 50 people.
You provide the assignment to your testers and a set of up to 10 specific tasks, such as adding a payment method, accessing the setting menu, locating a particular product, etc. Of course, nothing stops you from testing multiple trees.
After that, it’s just a matter of running the test and analyzing the results. You can also do a pilot run with a smaller group before the actual study – it can help root out potential problems with the test itself, such as missing information, unclear instructions, etc.
A reverse card sort is most helpful in gathering quantitative data. It’s an excellent way to validate information architecture and various ideas, general layout, and design.
Tree testing vs. card sorting: The basic differences
Tree testing and card sorting approach the same problem from two different perspectives. You could say they’re two sides of the same coin.
Card sorting uses a bottom-up approach. You usually conduct it during the discovery phase. You request customer feedback on your website elements and features to understand how they connect and group them. You can use that knowledge to design a user-friendly information architecture or improve an existing one.
The tree testing method uses a top-down approach. You use it when you already have a proposed menu structure – or at least a plan for it – and want to verify if it works as it should. In this case, the focus is on navigation. You analyze if users can find the information they need.
Tree testing vs. card sorting: What can you achieve?
You can use both tree testing and card sorting to improve your website’s information architecture and change the user experience for the better. Instead of potentially baseless assumptions and ideas, these tests allow you to implement changes based on user insight.
Card sorting is an excellent way to plan your solution’s structuring, labeling, and general organization. It’ll provide you with the data necessary to implement changes beneficial for the users. You’ll be able to see where they expect to find specific items or content. It can also help you identify the proper labels and terminology.
Tree testing complements card sorting very well, as it helps narrow down the ambiguous data gathered in that study. You can use it to evaluate your website’s hierarchy and check if users can easily find and access specific information.
Tree testing vs. card sorting: Which test to run first?
If card sorting and tree testing are applicable, you should run the former first and use the latter to validate the results. This way, you’ll get the most out of both studies – you’ll have a solid basis for the tree test, and you’ll be able to correct data gathered through card sorting and additional context.
There are some exceptions to that rule. For example, sometimes, the categories of items you want to have on your website already exist in users’ minds because your competition widely uses them.

Some things are well-understood by the users.
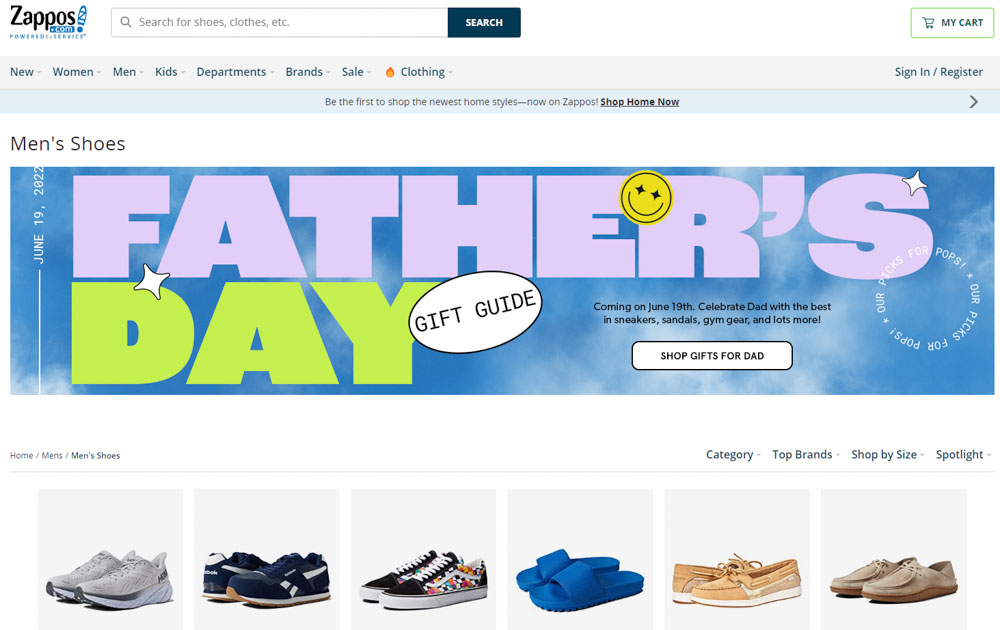
Imagine an online shop that sells shoes – what’s the point of inventing new categories and labels instead of existing ones? They may not be ideal, but they work, and customers understand them. It’s a common scenario in retail businesses.
It might be a good idea to copy the information architecture from your competition in such a situation. But how to know who to copy from? You can use tree testing to validate what’ll fit your business best.
You may want to follow it up with a card sort to make some slight adjustments to the terminology used on the website. For example, you can find some words for categories and labels that work even better than competitors.
However, it’s worth pointing out that you should still conduct another final tree test to validate your results, even in these situations.
Tree testing vs. card sorting: Which method is right for your project?
You shouldn’t use card sorting by itself. The broad, ambiguous information it provides is based on how users think, not how they act. So it’s always better to follow this kind of study with a tree test and improve the planned information structure using the additional data and context it provides.
However, there are situations when it makes sense to conduct a tree test without a card sort. An audit is one such example – if you already have a product or a website and want to validate if it still works well with your users, but you’re not planning a complete redesign, a tree test is an excellent way to do it.
Tree testing vs. card sorting: What results will you get?

Open card sorting will provide you with several benefits:
- You’ll get a set of categories you can use to group the website items in a way that seems logical to the users
- You’ll also get information about the connection between items, as testers perceive them
- You’ll be able to see which of the elements users think you should group
Closed card sorting provides the same kind of data but in a more limited way. You predefine the categories, so you can only see how users connect them. However, you’ll also be able to root out terminology that you assumed would work well but doesn’t make any sense from the users’ perspective.
Tree testing provides the following results:
- You can uncover the proper structure, item order, and priority for your product
- You can detect various problems with your website navigation, as well as other issues, such as buried content
- You’ll be able to see whether users can find what they’re looking for on the website – assess the effectiveness and usability of your website navigation
- You can test your assumptions in real-life situations
- Tree testing also gives you access to additional data – metrics such as success rate, time, directness, or path. They help you understand how quickly and easily users find information and complete different tasks
Tree testing vs. card sorting: How to use these results for IA?
Both card sorting and tree testing give you actionable insights that you can use to improve the user experience of your website, application, or service.
Data generated through card sorting usually serves as the foundation for your information architecture – you implement these ideas during the discovery and design phases by changing labels, categories, and terminology according to user suggestions.
You can use insights from tree testing in the validation phase – after a proper analysis, it will help you understand how to improve your solution and guide the product design teams in the right direction.
How PlaybookUX helps you with tree testing and card sorting

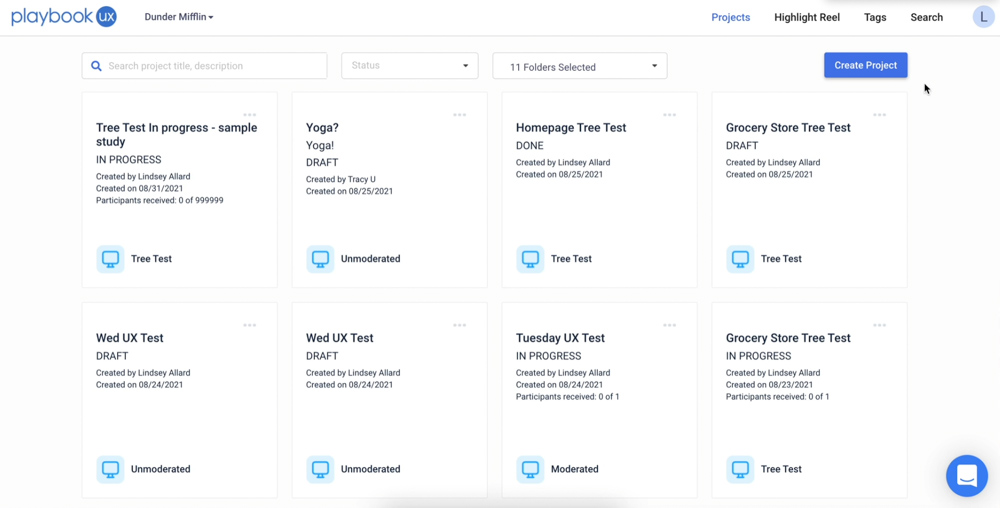
Our PlaybookUX is a great user research platform you can use to run card sorting, tree testing, and several other types of tests, such as task success analysis, first click analysis, etc. You can use our solution to conduct open, closed, and hybrid card sorting studies with images and complex tree tests.
You can test with your people or recruit participants via our platform, record videos or decide not to. PlaybookUX allows you to set personalized instructions and change study specifications and settings according to your needs. You can also ask follow-up questions, find interesting patterns and define success paths.
Our platform presents the data transparently and makes it easy to find the details you might need, such as similarity matrix and dendrograms for the card sorts. The search feature automatically indexes your highlight reels, notes, transcripts, and reports.
Tags allow you to organize the content efficiently and logically – it works similarly to well-known solutions like Dovetail or EnjoyHQ, but with PlaybookUXyou don’t need to buy an additional license.
PlaybookUX helps you find problems, analyze data and find solutions for various issues. Our platform offers valuable, actionable insights and gives several options to interact with the users and get valuable customer feedback.
Tree testing vs. card sorting: The final words
Card sorting and tree testing are great methods you can use to design your solution’s information architecture in a way that answers the needs of potential customers. They complement each other very well and offer plenty of helpful insight you can employ during several phases of product development.
The important thing is that nowadays, you don’t have to carry such tests out in the real world. You can use a powerful online testing tool, such as PlaybookUX, which makes the process much easier and offers many additional possibilities.
Our PlaybookUX is undoubtedly among the best solutions as it allows you to conduct customized card sorting and tree testing. Its powerful automation, ease of use, and wealth of options provide everything you need to start conducting these user research methods. Sign up and check it out if you haven’t already!
Tree testing vs. card sorting: The FAQ
Is tree testing similar to card sorting?
They are closely related and complement each other, but they are different types of tests used for slightly different purposes. You can use card sorting to learn how to build your information structure to serve your consumers best, and tree testing will allow you to test these ideas before you fully develop them.
What are the disadvantages of card sorting?
Data generated through card sorting might be ambiguous and hard to use. You need to be careful when applying it to your project without validation.
Is card sorting qualitative or quantitative?
Card sorting is a quantitative test, but it provides quantitative and qualitative data.
How many participants do you need for tree testing?
You need at least 30-50 test participants. With a lower number, you might not be able to identify important trends clearly, and you may misunderstand data interpretation.
Speak to high quality people